#使用钉钉机器人发送错误信息到钉钉群 ==官网api入口
前端代码
1 | const isDev = process.env.NODE_ENV === 'development' |
#node代理(防止跨域)
1 | // 发送钉钉消息 |
main.js中全局错误处理(注意不能cach住异步错误)
1 | Vue.config.errorHandler = (err, vm, info) => { |
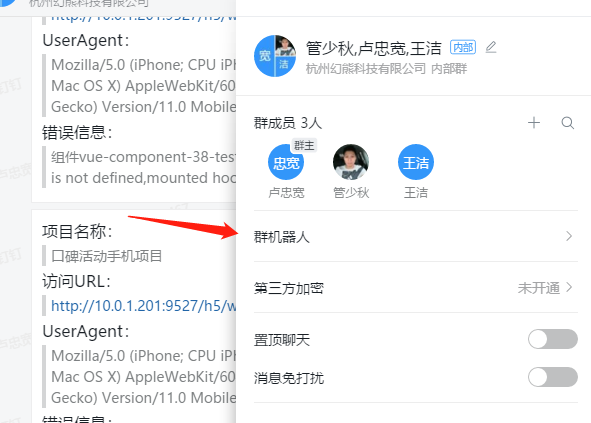
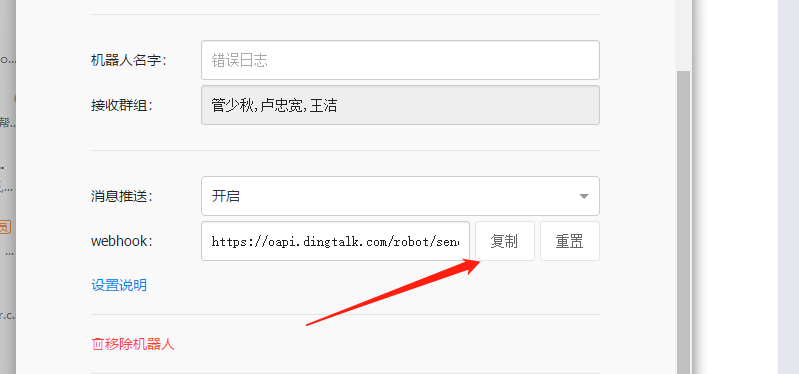
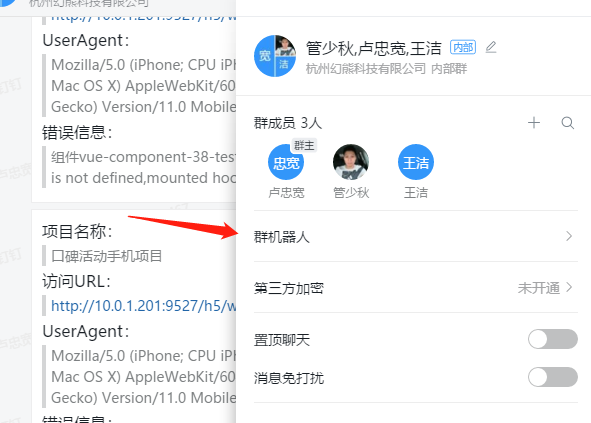
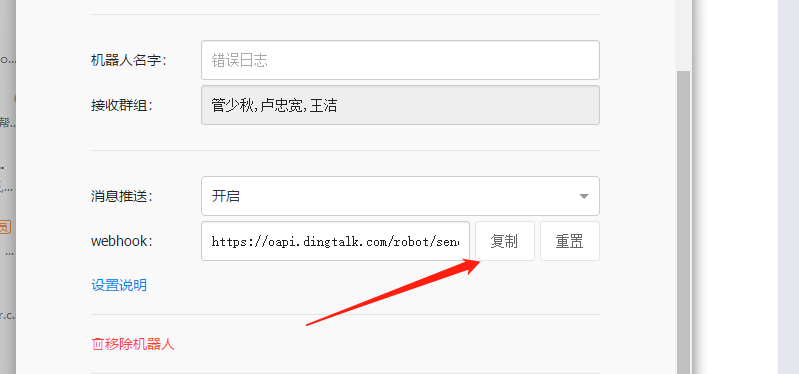
群机器人设置入口


预览图片
错误信息就可以发送至钉钉群中

1 | const isDev = process.env.NODE_ENV === 'development' |
1 | // 发送钉钉消息 |
1 | Vue.config.errorHandler = (err, vm, info) => { |


错误信息就可以发送至钉钉群中
